Dotted defines a dotted border.
Css grid gutter border.
Solid defines a solid border.
In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks.
The first key piece is setting up a grid container when the view state is larger than mobile.
Sets column left padding to half of the gutter width minus the width of the border since the border also takes up space padding left.
Adds gutter borders for columns gutter border class span adds border on left side of each column border left.
The following values are allowed.
In fact grid s even better because it provides the grid gap property for creating gutters between cells while taking available space into account.
One final improvement can be made to our simple grid and it will solve the width problem we just mentioned.
When columns are defined using values they ll use exactly those values and add any grid gap on top.
If you google something like gutter css you ll get a few hits.
Double defines a double border.
The effect depends on the border color value.
Dashed defines a dashed border.
Powerful as this may be how can we create divider lines exactly in the middle of those gutters.
The border style property specifies what kind of border to display.
Browser support the grid properties are supported in all modern browsers.
You ll notice the grid above has been pushed to the right because it s now 99 99 wide plus the grid gaps.
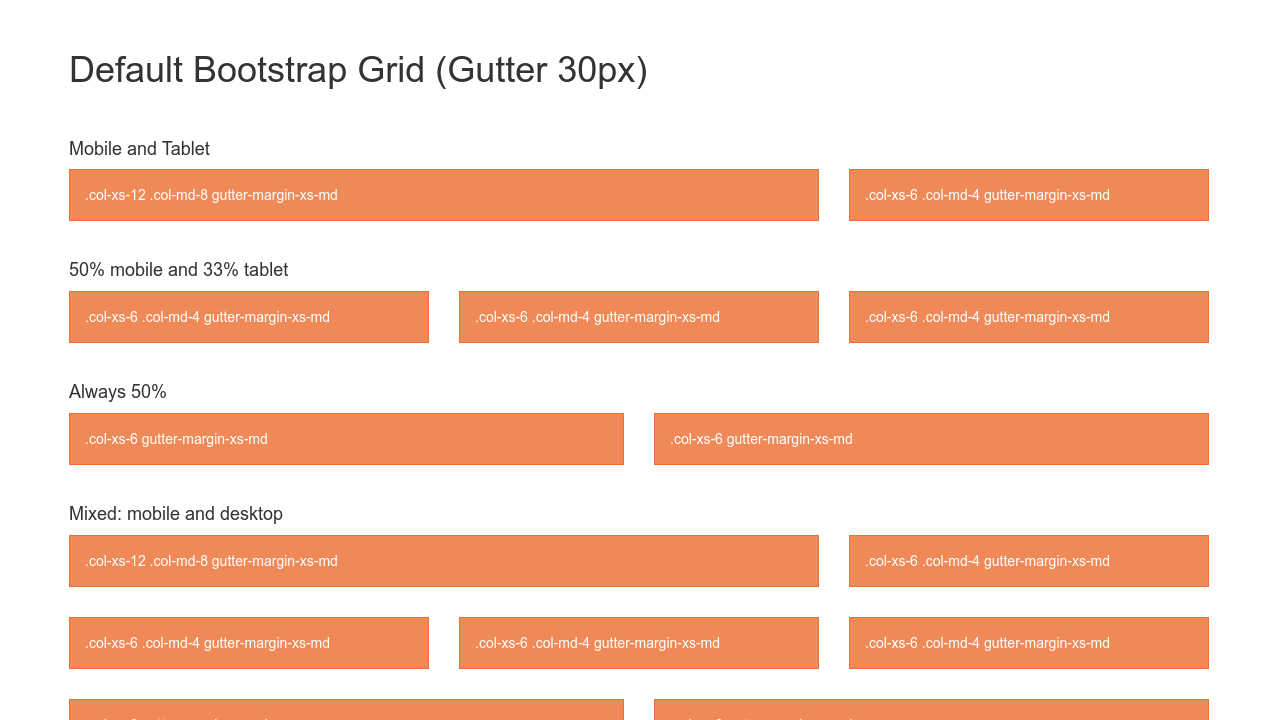
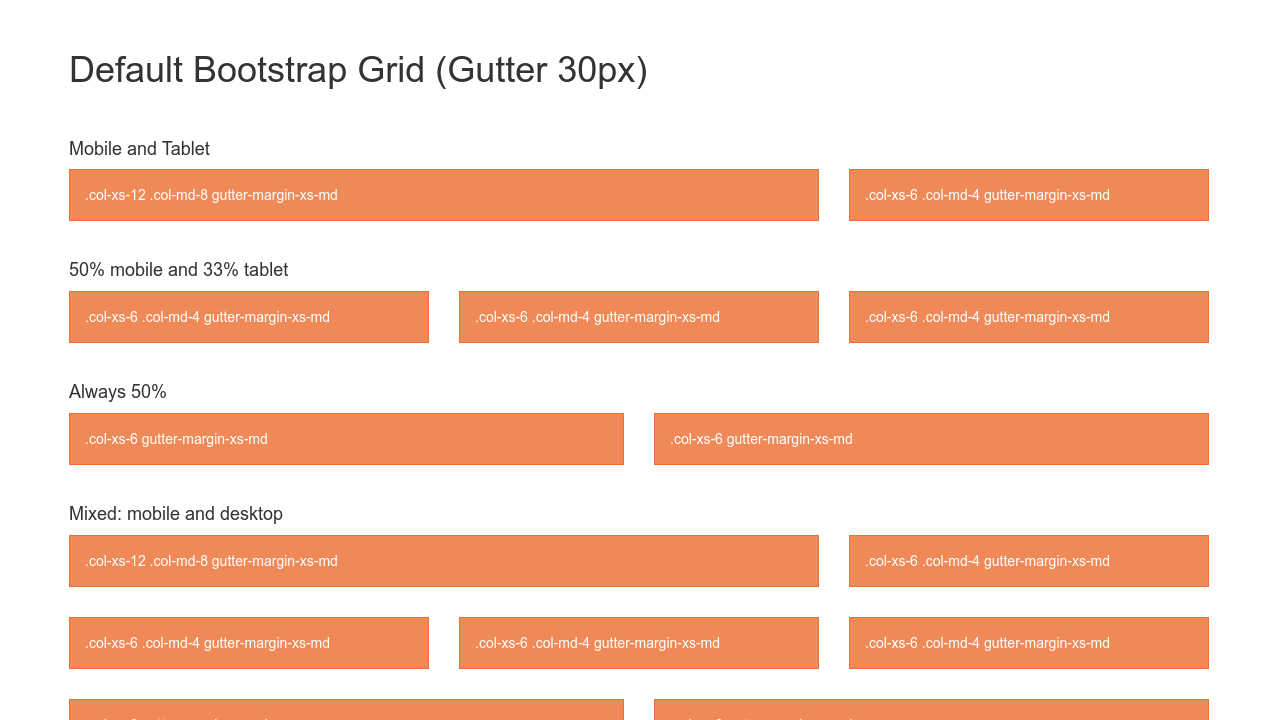
Gutters or alleys are spacing between content tracks.
This is done using the following code on a service grid wrapper.
We re going to introduce the fr or fraction unit.
This prefixed property is being replaced by column gap however in order to support browsers that implemented grid column gap and not column gap for grid you will need to use the prefixed property.
The css grid layout module offers a grid based layout system with rows and columns making it easier to design web pages without having to use floats and positioning.
Css grid layout initially defined the grid column gap property.
Css grid with border lines.
The space between the red and green borders is the gutter well according to my understanding and memory.
Css grid combines the best of tables with the best of flexible boxes.
These can be created in css grid layout using the grid column gap grid row gap or grid gap properties.