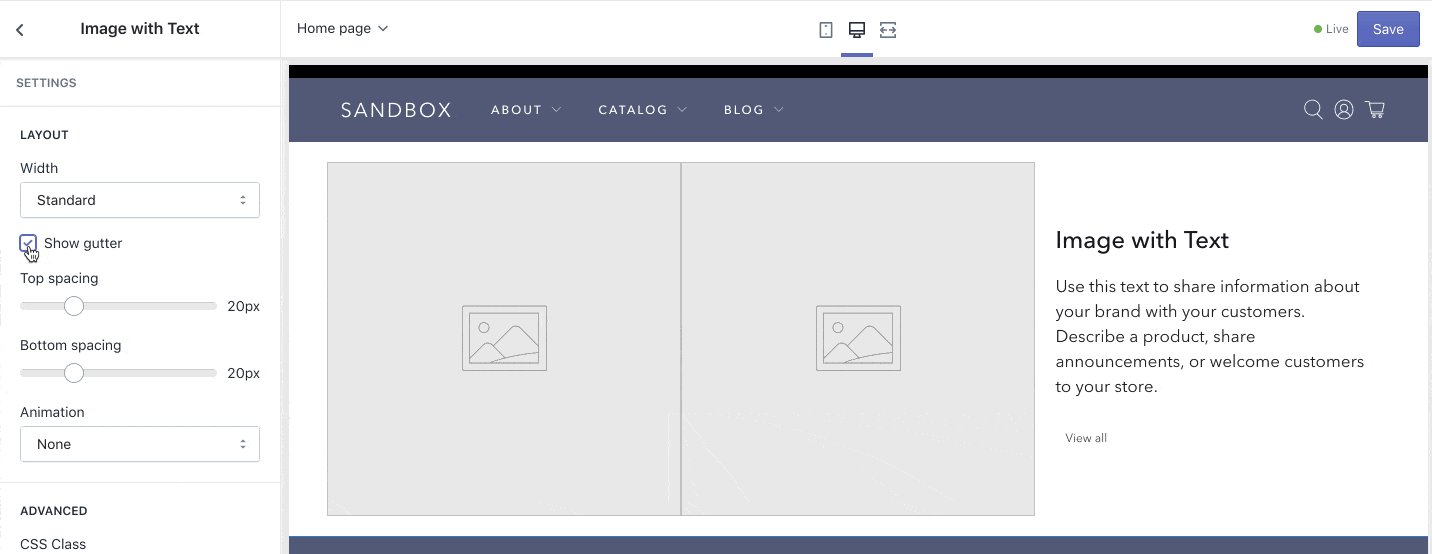
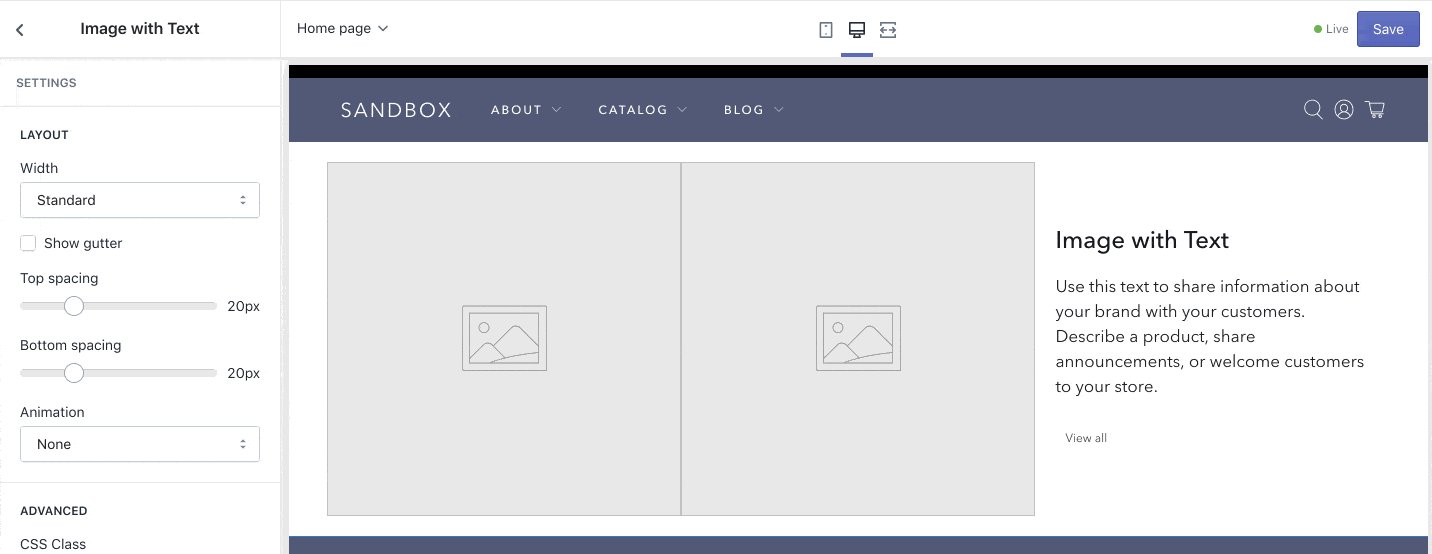
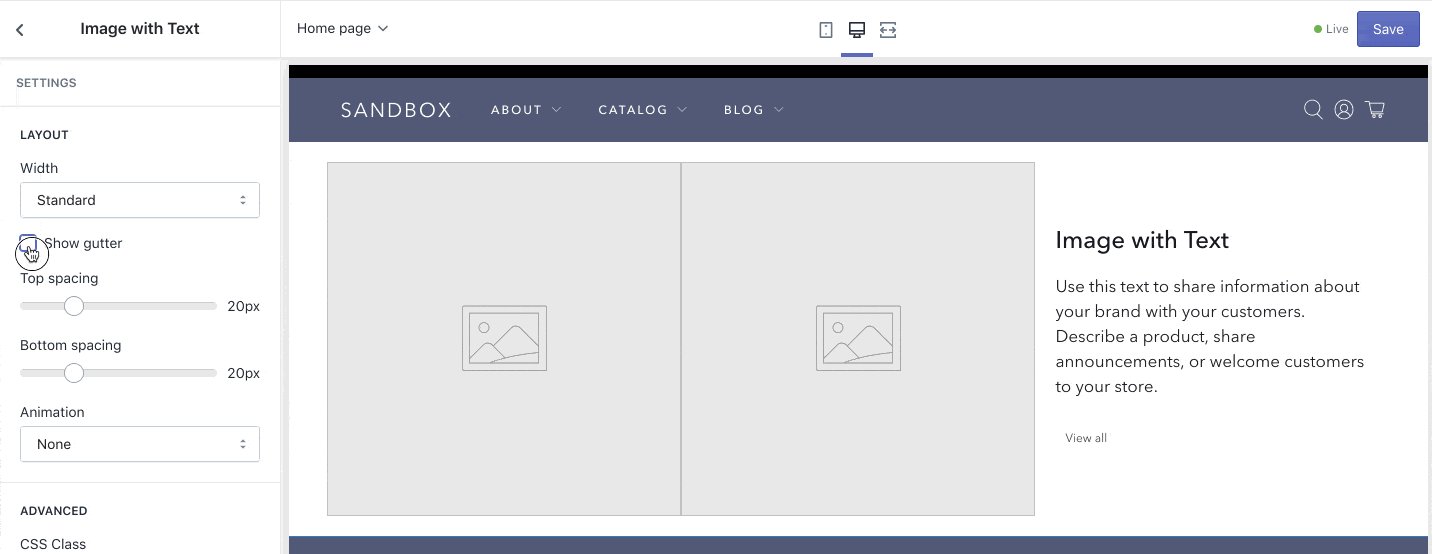
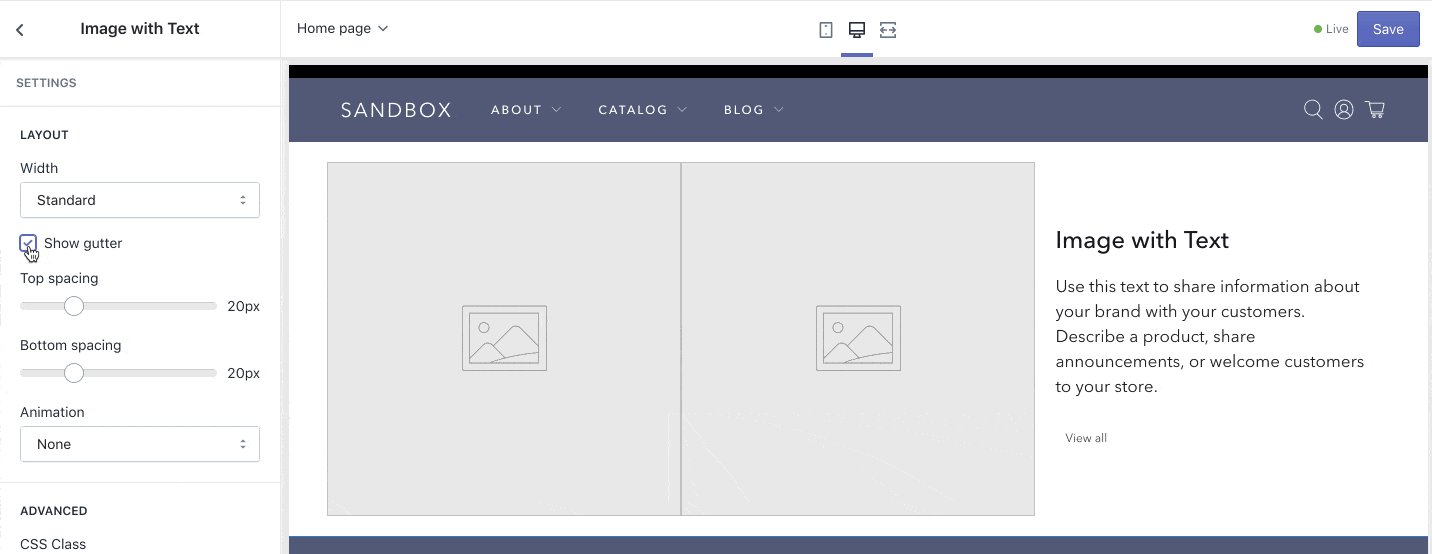
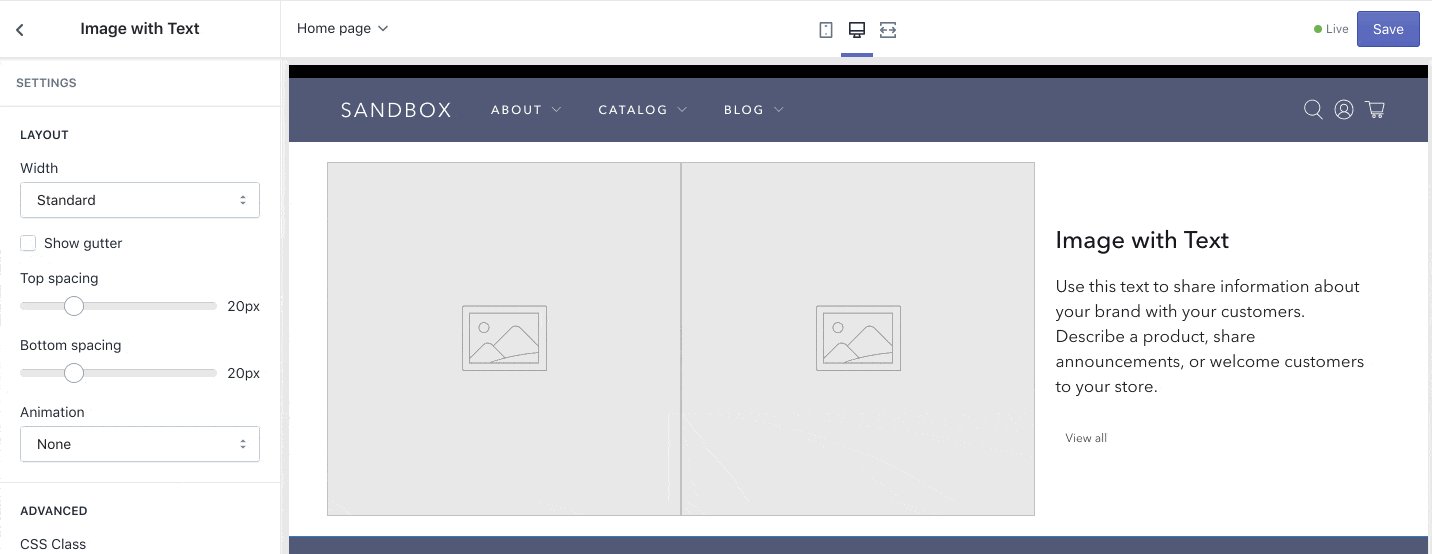
The problem i run into with this is gutter alignment.
Css get rid of gutter.
100 total width 12 2 1 20px number of gutters between col 2 x gutter width 12 total columns 2 size of the current column which is col 2 also instead of using margin for the first and the last column you can use padding for the container row and set the margin for that columns to 0.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
One final improvement can be made to our simple grid and it will solve the width problem we just mentioned.
Regular bootstrap version below with kittens.
To align the gutters it seems one has to jiggle around with the flex basis property or use flex items purely as wrappers.
Their syntax is defined in css box alignment 3 8 gaps between boxes.
The row gap column gap and gap properties.
It is a 2 dimensional system meaning it can handle both columns and rows unlike flexbox which is largely a 1 dimensional system.
This seems to be the case i really hope i am missing something obvious.
Now here s our code for the no gutters class.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Rain chains called kusari doi in japanese have been used for hundreds of years in japan and are an attractive substitute for traditional gutter downspout systems.
The row gap and column gap properties and their gap shorthand when specified on a grid container define the gutters between grid rows and grid columns.
Css grid layout is the most powerful layout system available in css.
You work with grid layout by applying css rules both to a parent element which becomes the grid container and to that element s children which become grid items.
We re going to introduce the fr or fraction unit.
Css templates css examples css quiz css exercises css certificate css references css reference css selectors css functions css reference aural css web safe fonts css animatable css units css px em converter css colors css color values css default values css browser support.